
Lo retro está de moda. Recuerdo que cuando era niño me fascinaba ver aquellos primeros hackers del cine aporrear teclados escribiendo órdenes en grandes monitores de fósforo verde, colándose en los sistemas de las grandes corporaciones, o incluso en el ordenador del colegio para modificar las notas en cuestión de segundos.
Cuando tuve mi primer ordenador, también con monitor de fósforo verde, me pasaba horas jugando con el Basic, sintiéndome como aquellos magos digitales que había visto en las películas. Quizás todo eso me haya condicionado, pero aún hoy siento algo especial cuando abro una sesión en una línea de comandos. Y seguro que no soy el único amante de la retroinformática.
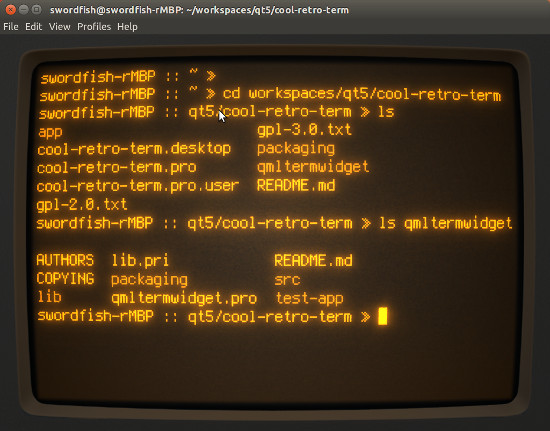
Por eso mismo, siempre he configurado la terminal con letras verdes sobre fondo negro, pero gracias al trabajo de Filippo Scognamiglio (aka Swordfish) ahora podemos disfrutar de una experiencia mucho más cercana a la original. Podemos emular una pantalla CRT (de tubo de toda la vida) para obtener una experiencia retro desde nuestra sesión de línea de comandos. Y lo podemos hacer tanto en Linux como en Mac OS.
Seguir leyendo «Simula una pantalla CRT de los noventa con Cool-Retro-Term en Linux y Mac»

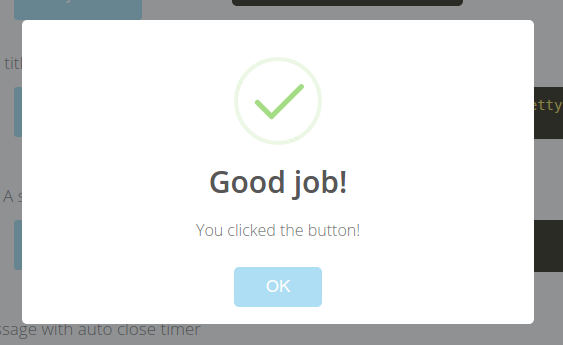
 Si has hecho desarrollo web, seguro que alguna vez te has encontrado con la necesidad de lanzar un aviso al usuario mediante JavaScript. O quizás pedirle confirmación para ejecutar un evento. Y seguro que has utilizado las sufridas funciones alert() y prompt() para ello.
Si has hecho desarrollo web, seguro que alguna vez te has encontrado con la necesidad de lanzar un aviso al usuario mediante JavaScript. O quizás pedirle confirmación para ejecutar un evento. Y seguro que has utilizado las sufridas funciones alert() y prompt() para ello.