
En éste post del curso de jQuery veremos más usos de los selectores básicos, ampliando lo que ya vimos en la entrega anterior, y empezaremos a entrever la potencia que nos ofrece para manipular los elementos de nuestra página.
Seleccionar elementos con múltiples clases CSS
En el caso que tengamos varios elementos (por ejemplo, una lista) con múltiples clases, podremos seleccionar los que tengan únicamente las clases que indicamos. Por ejemplo, tenemos una lista de usuarios, todos con la clase usuario pero algunos además con la clase activo, y otros con la clase inactivo:
<div class='usuario activo'>Usuario 1</div> <div class='usuario activo'>Usuario 2</div> <div class='usuario inactivo'>Usuario 3</div> <div class='usuario activo'>Usuario 4</div> <div class='usuario inactivo'>Usuario 5</div> <div class='usuario activo'>Usuario 6</div>
Entonces, para seleccionar solamente los que tengan las clases usuario y además inactivo para, por ejemplo, cambiar su color, introduciremos lo siguiente:
$('.usuario.inactivo').css('color','red');
Podéis ver el ejemplo en funcionamiento en esta página de jsfiddle.
Seleccionar los hijos directos de un padre
Todos los elementos pueden tener elementos hijos, como por ejemplo una lista, que contiene líneas, o una tabla, que contiene filas que a su vez contienen columnas. La manera rápida y sencilla de seleccionar éstos hijos es mediante el operador «>«. Veámoslo ampliando el ejemplo anterior:
<div id='usuarios'> <div class='activo'>Usuario 1</div> <div class='activo'>Usuario 2</div> <div class='inactivo'>Usuario 3</div> <div class='activo'>Usuario 4</div> <div class='inactivo'>Usuario 5</div> <div class='activo'>Usuario 6</div> </div>
Tenemos un div con el id ‘usuarios’ que contiene los otros divs con las clases ‘activo’ o ‘inactivo’. Ahora insertemos el JavaScript que modificará el color de cada uno de los divs según su clase:
$('#usuarios > .inactivo').css('color','red');
$('#usuarios > .activo').css('color','green');
Como se puede apreciar, los elementos con la clase ‘inactivo‘ dentro del id ‘usuarios‘ se mostrarán en rojo, mientras que los que tengan la clase ‘activo‘ se mostratrán en verde. Podéis ver el ejemplo en funcionamiento en el enlace de jsfiddle.
Seleccionar los hijos de un padre sin importar el nivel de descendencia
Lo visto anteriormente está muy bien, pero ¿qué pasa cuando los hijos que queremos seleccionar no son directos, sino que hay elementos por medio? Utilicemos el ejemplo anterior para ver un ejemplo:
<div id='usuarios'>
<div id='contenedor'>
<div class='activo'>Usuario 1</div>
<div class='activo'>Usuario 2</div>
<div class='inactivo'>Usuario 3</div>
<div class='activo'>Usuario 4</div>
<div class='inactivo'>Usuario 5</div>
<div class='activo'>Usuario 6</div>
</div>
</div>
Ahora los elementos ‘activo’ e ‘inactivo’ no son hijos directos de ‘usuarios’, sino de ‘contenedor’, que a su vez es hijo de ‘usuarios’. El operador «>» visto anteriormente ya no funciona. ¿Cómo acceder a éstos elementos, sin importar el nivel de descendencia que tengan?
Muy sencillo, sin ningún operador. Simplemente dejamos un espacio en blanco, como vemos a continuación:
$('#usuarios .inactivo').css('color','red');
$('#usuarios .activo').css('color','green');
Con ésto le decimos a jQuery que cambie el color de los elementos con las clases ‘activo‘ o ‘inactivo‘ descendientes de ‘usuarios‘, sin importar si son descendientes directos o no. Como siempre, aquí está el ejemplo.
Seleccionar múltiples elementos
En el caso que queramos seleccionar diferentes elementos a la vez (por ID, clase CSS, etiqueta, etc) podemos hacerlo mediante una lista de éstos separada por comas, como por ejemplo:
$('.activo, .inactivo, #elem53, h1').css('display','none');
Ésto selecciona todos los elementos con la clase activo, inactivo, el elemento con el ID elem53 y todas las etiquetas h1.
Seleccionar todos los elementos
Para finalizar con el repaso a los selectores básicos de jQuery, vamos a ver el selector comodín:
$('*').css('border','1px solid red');
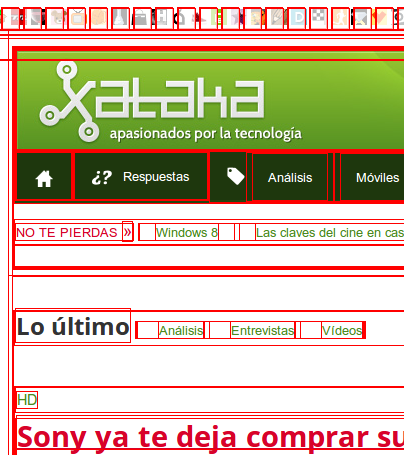
El selector comodín es un asterisco (entre comillas), y selecciona todos los elementos de nuestra página y le aplica la transformación indicada. En nuestro ejemplo, ha añadido a todos los elementos un borde rojo de 1 píxel, como podemos ver en la imagen inferior:

Dejar un comentario